
今回は、iPhone, iPadアプリのOlliと、パソコンのフリーソフトKritaを用いたロゴの作り方をわかりやすく紹介するよ!
こんにちは、こんばんわ。Kazyです。
みなさん、Appleしてますか?
私は、Apple製品をこよなく愛す俗にいうApple信者なのですが、今回の iPad OSとiOSのアップデート内容に「画像切り抜き」というのが追加され、信者なりに熱く盛り上がっています。
今回は、iPhoneとiPadで使える「Olli」というアプリと、パソコンでで使えるフリーソフトの「Krita」を用いて、

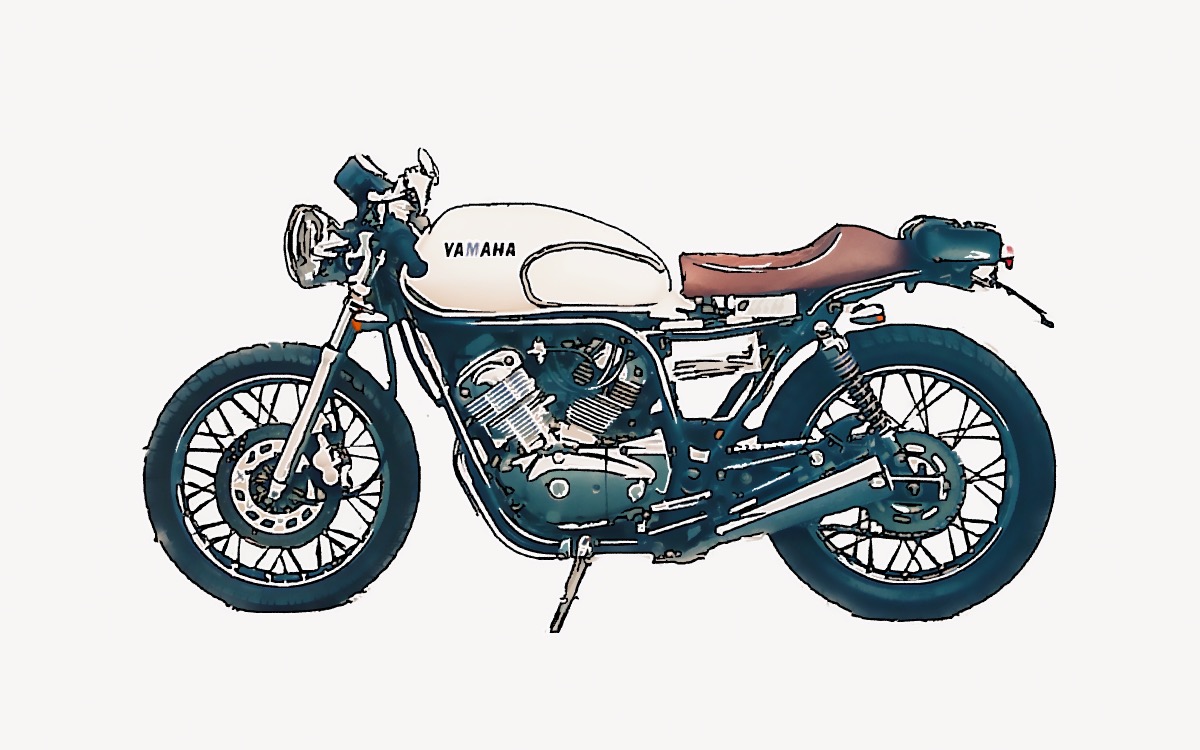
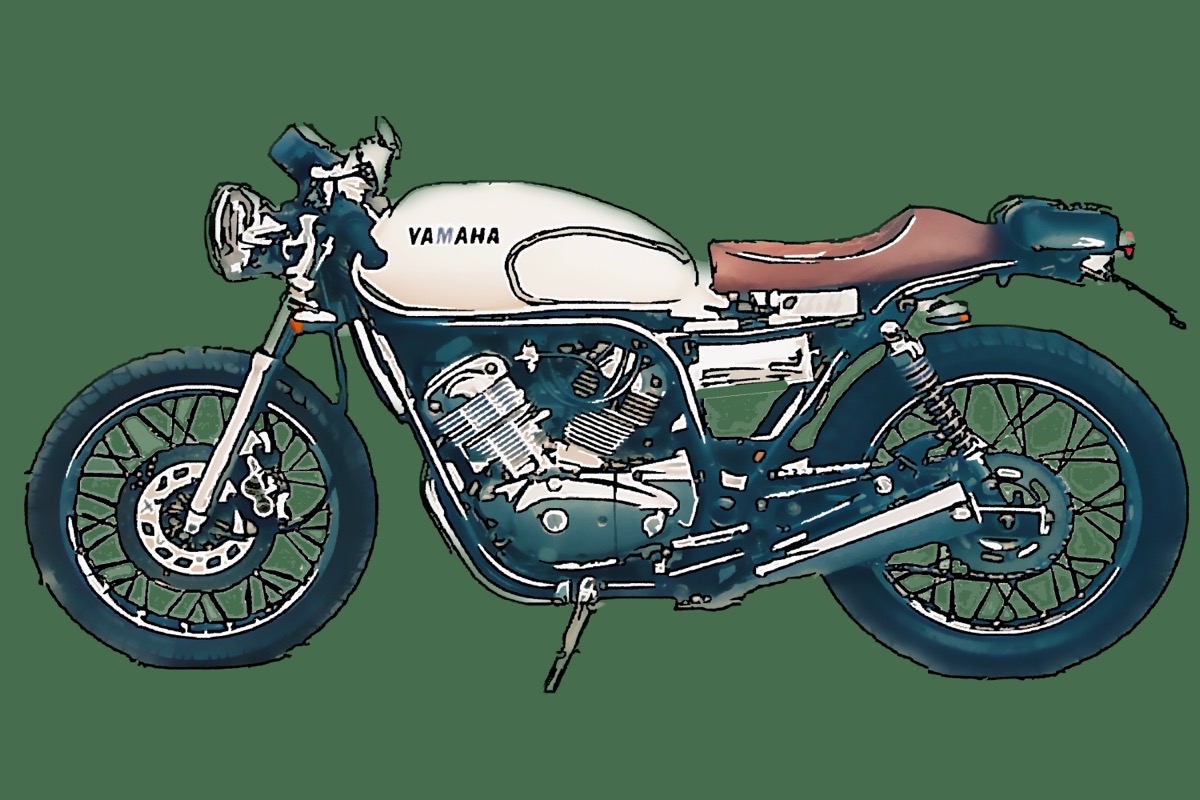
こういうロゴを作ってみようかと思います。
簡単に真似できるので、みなさんにもやっていただきたいと思います。
それでは今回のコンテンツです。
~ 本記事のコンテンツ ~
アプリのインストールと写真素材集め

初めに話していくのは、アプリのインストールと、写真素材集めです。
まず、必要なアプリをインストールしていきます。
必要なアプリは、こちらになります。
Olli (iOS, iPad OSアプリ)

Olliは320円かかりますが、320円とは思えない機能が詰め込まれれいます。
機能としては、写真を手書き風のイラストに変換してくれる写真編集アプリとして使います。
Krita(Mac OS, Windowsアプリ)

KritaはAdobe製品のPhotoShopに近いアプリケーションになっていて、実際にPhotoShopの有料版を持っている人は入りません。
今回は、フリーソフトで私が愛用しているKritaを使っていきたいと思います。
GoodNote 5(iOS, iPad OSアプリ)

3つ目のアプリは、Goodnote 5です。
このアプリは、手書きノートアプリで、このアプリを通して切り抜いた写真の補正を行なっていきます。
今回は、無料版の機能で大丈夫なので、購入する必要はありません。
素材の写真集め
次に素材となる写真を集めていきましょう。
基本的には、写真の被写体がしっかりと分かればいいです。
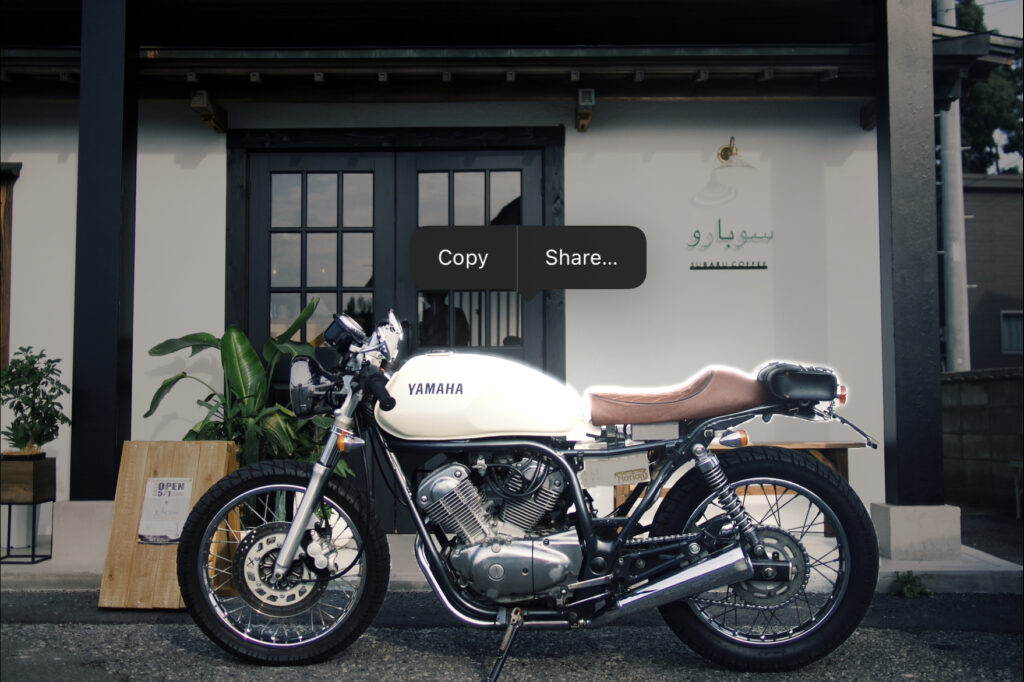
今回私は、

という写真を使ってロゴを作成しました。
自分の好きなものなど、なんでも構いません。
あとで、iPhoneやiPadの自動切り取り機能を使うので、一度被写体を長押ししてちゃんと認識されているかどうかを確かめておきましょう。
確認作業は大まかで大丈夫です。あとで足りない部分などは手書きで修正していきます。
実践編①:実際にiPhoneとiPadで被写体の切り抜きと編集をしてみよう

次に、実際に被写体を手書き風の絵にしていきます。
手順に沿って落ち着いて作業していきましょう。
そこまで難しくないはずです。
Step 1. 写真の切り抜き

次は実際にiPhoneとiPadを用いて、被写体の切り抜きを行なっていきます。
手順としては、まず準備した写真がiPhoneやiPadの写真アプリにあることを確認しましょう。
また、この機能は、iOS16, iPad OS16以降でないとできません。なので、もしバージョンが違う場合はしっかりとアップデートを行なってください。
被写体が写っている写真が、写真アプリの中に入っていることが確認できたら、次は被写体を長押しして自動切り抜きを行います。
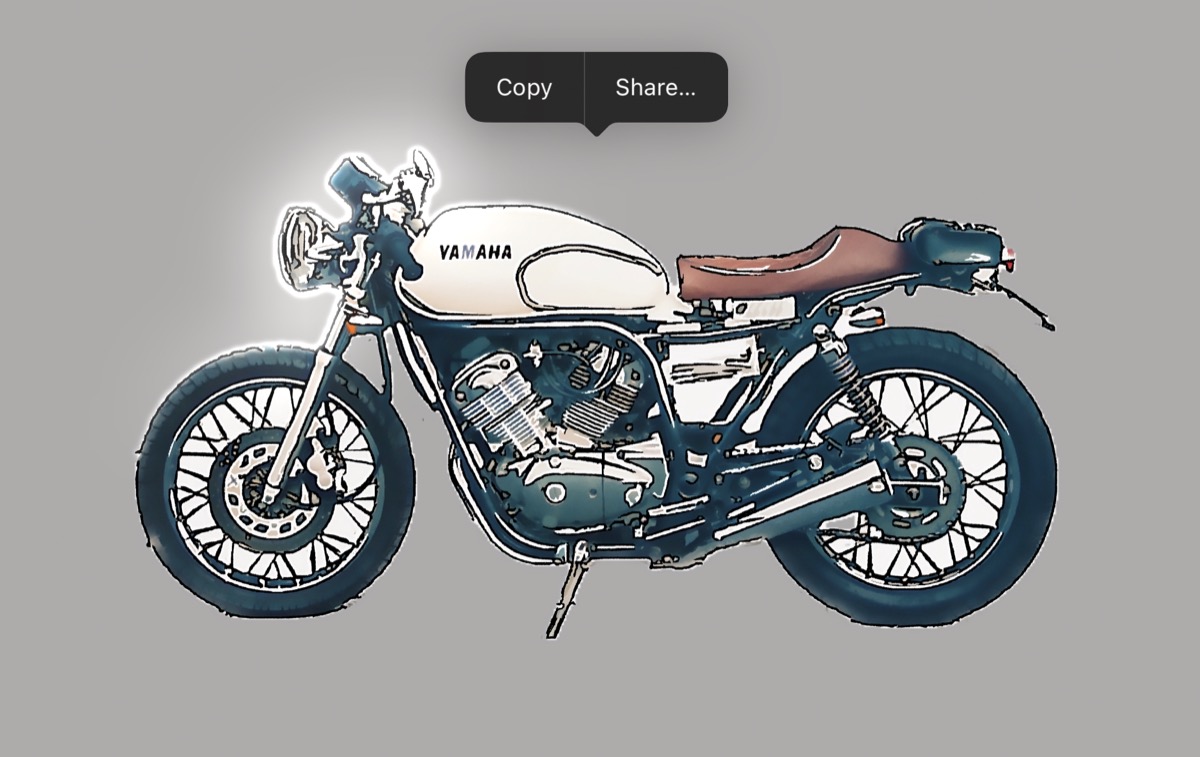
この時、成功すると被写体を白色の波が打って、切り抜きができたことを知らせくれます。
そして、その切り抜いた写真をコピーしましょう。
Step 2. GoodNote 5で被写体の補正と書き出し

次のステップは、GoodNote 5での被写体の補正です。
コピーしたその写真は、GoodNote 5の白紙のノートに貼り付けます。
貼り付けたあとは、GoodNote上で白の筆先を使いながら、余計な箇所を消していきます。
また、足りない部分等は自分で書き足して被写体を綺麗に型抜いていきます。
ここでのポイント点としては、背景の白色とかぶっていて、背景と被写体の境界線がわからない場合は、灰色等の色を使って、境界線をわかりやすくしておきます。
ここまできたら、GoodNote 5上でノートをjpegとして保存します。
これで、手書き風のイラストの下準備は終了です。
Step 3. Olliで被写体を手書き風のイラストにする

次のステップはiOS, iPad OSのアプリケーションの「Olli」を使って、実際に作った下書きの写真を手書き風にしたいと思います。
ここで大事なのが、この作業はそこまで難しくないということ。
実際にやってみましょう。

|

|
まず、アプリを開いたら、右下から「ライブラリ」を選択します。
次に、先ほどGoodNote 5で作ったjpegの下書きの画像を読み込みます。
すると、自動的に手書き風にアレンジしてくれます。
あとは、左下の保存ボタンで画像を保存しましょう。
Step 4:再度切り抜きして、手書き化された被写体のみを保存する

最後は、再度iPhoneやiPadの機能の自動切り抜き機能を使って画像をpngファイルで保存します。
長押しした後に、「共有>画像を保存」で保存することができます。
ここまで終わったら、次はKritaで最終的なロゴに仕上げていきます。
実践編②:実際にKritaで最終的なロゴに仕上げよう

最後に、パソコンのフリーソフトの「Krita」を使って、最終的なロゴに仕上げていきます。
具体的にどうするのかというと、実はこの作業は作りたいロゴによって作業方法が違うので、一概に「こうすればいい」というのでは説明がつきません。
なので、今回は私のロゴの作り方を説明しようかと思います。
Step 1:Kritaで作りたいロゴのサイズを決定する

まず、一番初めに行うのがロゴのサイズについて。
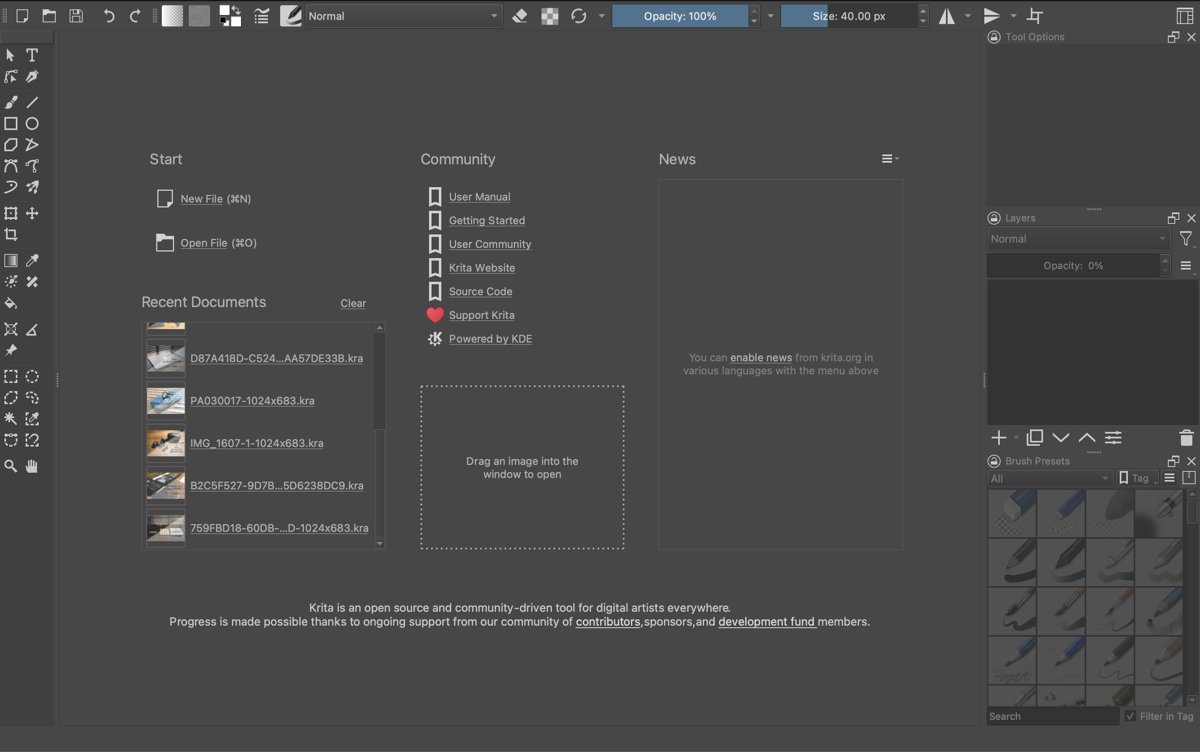
方法としては、一番初めに印の箇所の「New Document(新規作成)」を選択しましょう
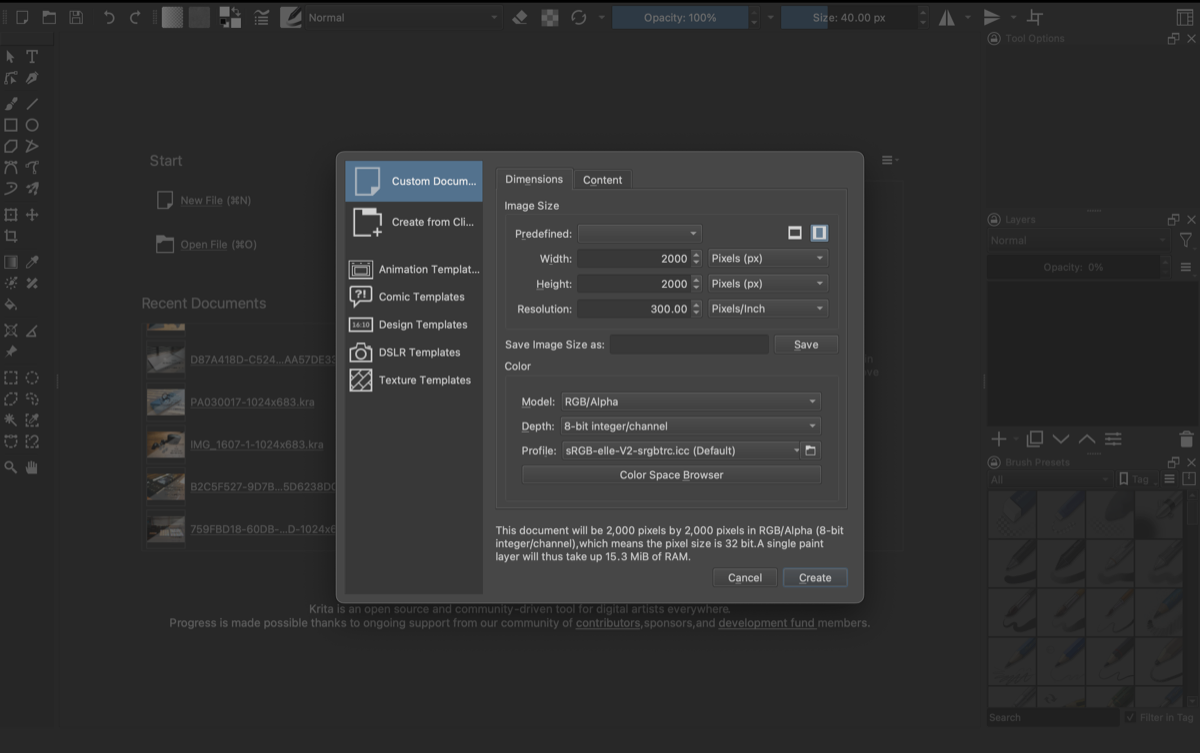
そして、次にサイズを決めます。私は解像度のことを考えて、2000×2000のサイズで作成しました。

これで、「作成」を押すと、

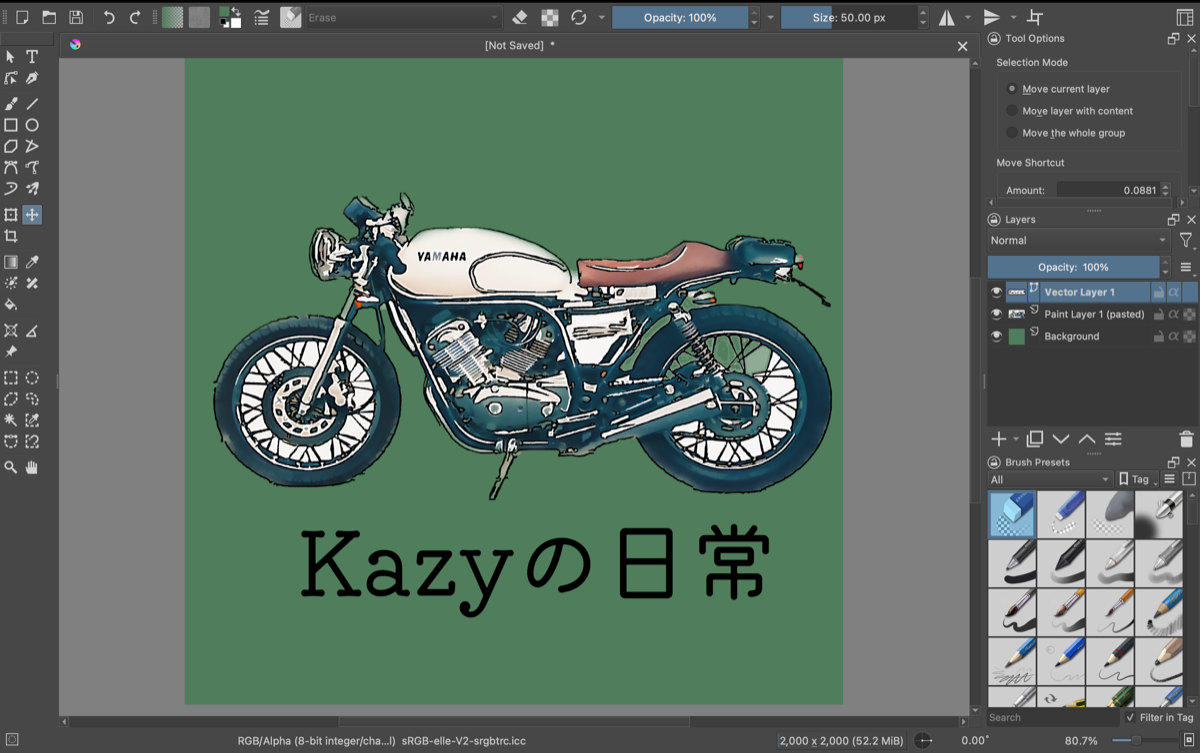
というふうに、キャンバスが開きます。
ここまできたら、次はOlliで作った手書き風の画像を取り込んでいきましょう。
Step 2:作った手書き風の被写体を取り込む

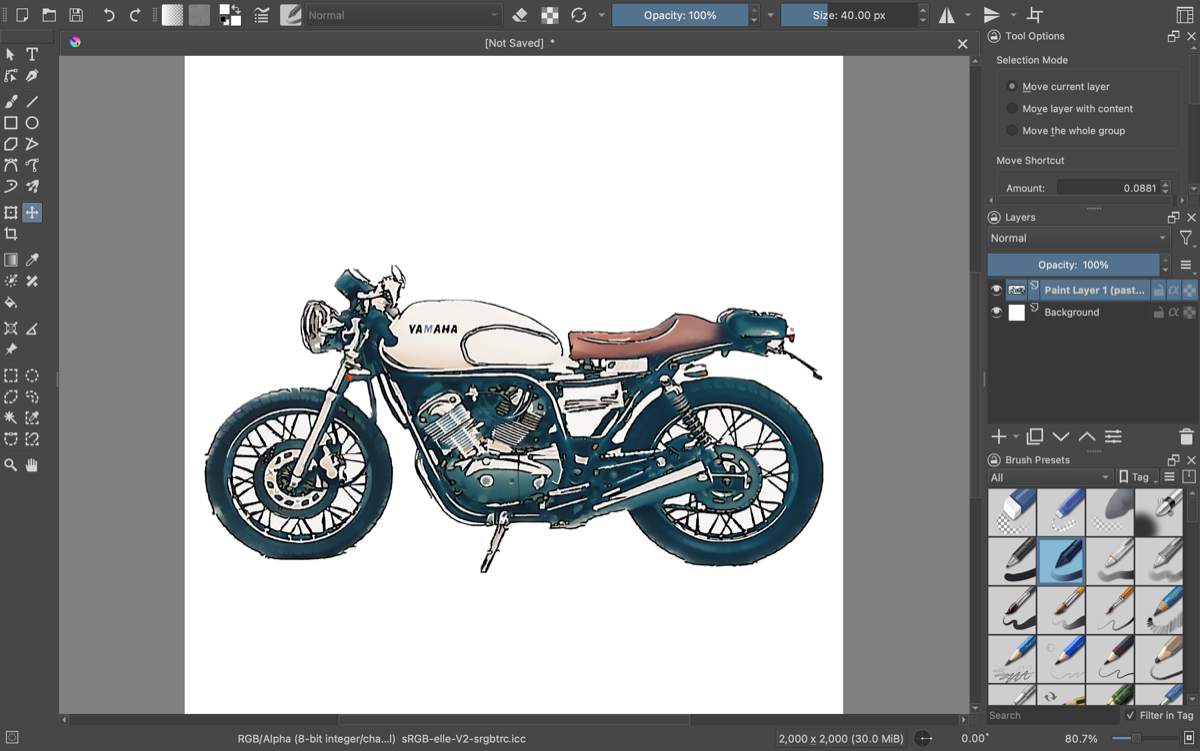
次にするのが、作った手書き風の被写体を取り込む作業になります。
Macを使っているのであれば、保存した.pngファイルをコピー(cmd + c)して貼り付け(cmd + v)で取り込むことができます。おそらくWindowsも同じ手順でいけると思うので、やってみてください。
と、同時に背景色を決めておきましょう。

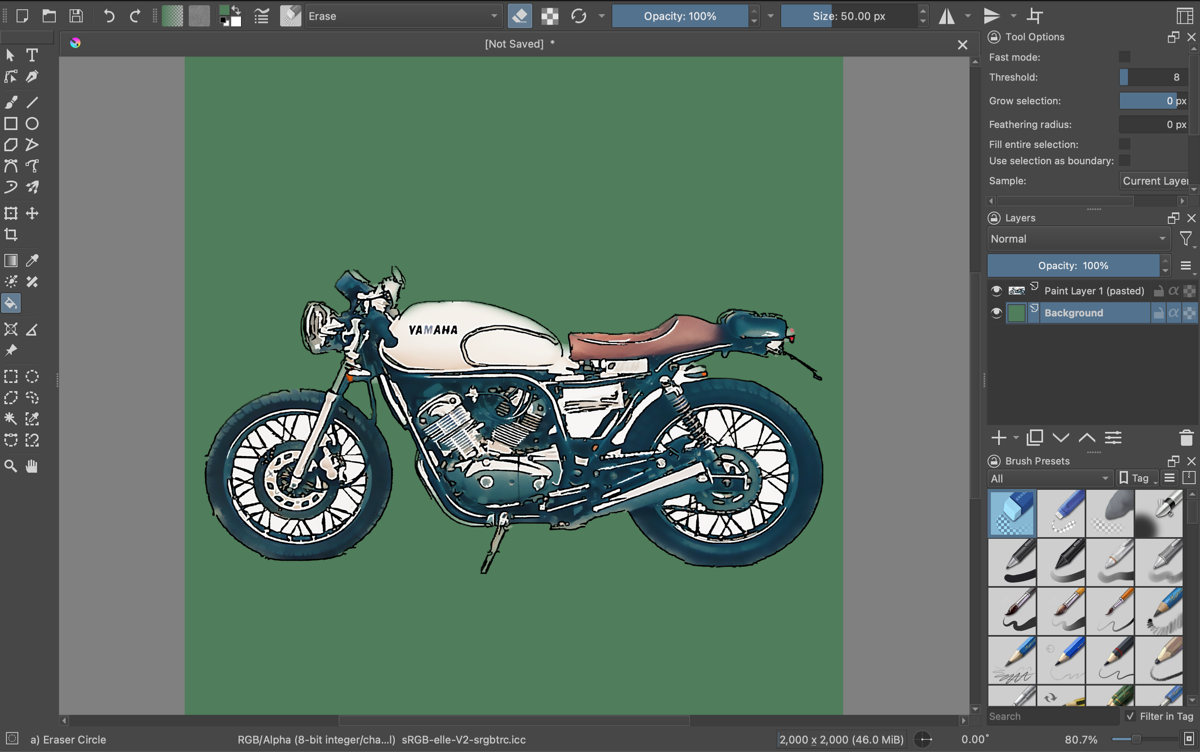
左のウィンドウから「塗りつぶし:バケツのマーク」、右のウィンドウから「インク:上から2段目一番左」を選択して、背景を右クリックした後に好きな色を選択しましょう。
その後、背景のどこかを左クリックさせると背景の色がその色に変わるはずです。
この時大切なのは、右のウィンドウで、レイヤー1を選択してからすることです。
間違って、画像があるレイヤー2で塗りつぶしてしまうと、とんでもないことになります。
step 3:いらないところを透明化させる

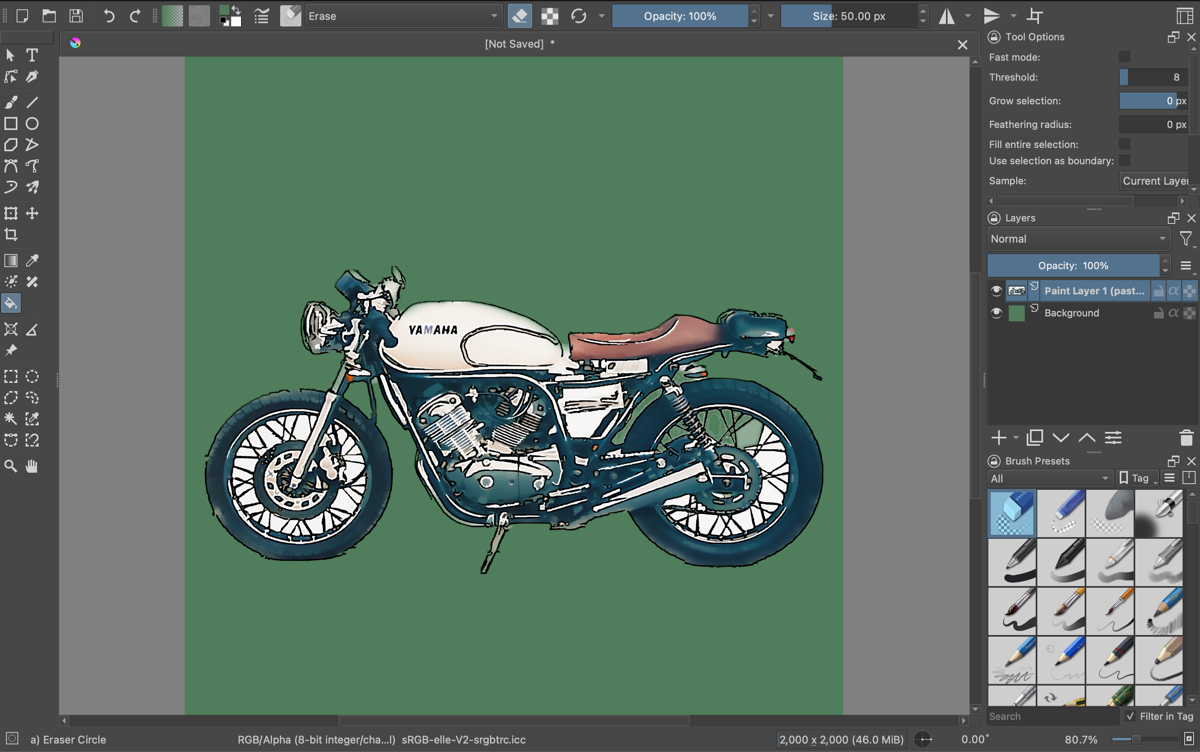
次にするのが、いらないところを透明化させる作業になります。
方法としては、左のウィンドウから「塗りつぶし:バケツのマーク」、右のウィンドウから「消しゴム」を選択して、被写体のいらないところを塗りつぶします。
すると、塗りつぶした箇所が透明化して、背景色となります。私の場合は、スポークの間がいらないので、全て消していきます。
この動作を繰り返していきましょう。
Step 4:文字入れなどをして最終調整をする

次にするのが、文字入れなどです。
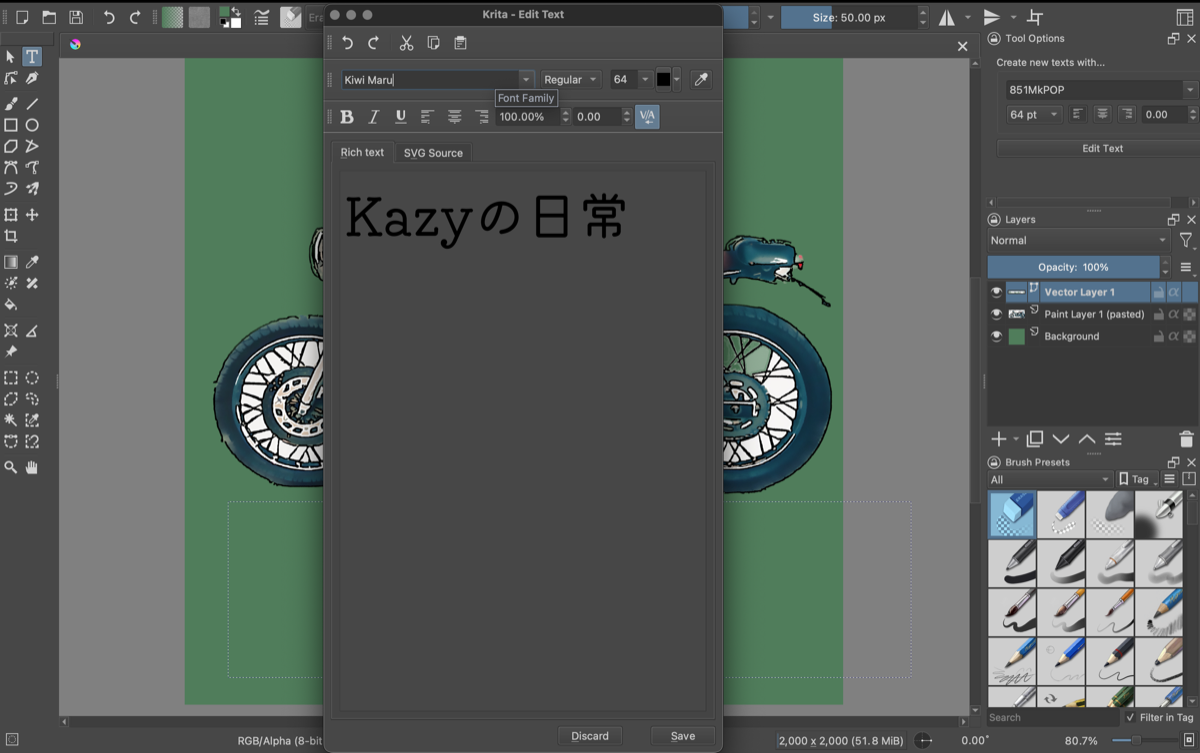
方法は左のウィンドウから「文字:Tのマーク」を選択して文字を入れたいところをドラッグして範囲選択をします。

すると、ウィンドウが開いて、文字の編集をする画面が出てきます。
自分の好きなフォントやカラー、文字の大きさを選択してロゴの文字入れをしていきましょう。終わったら下の「Save:保存」で完了です。
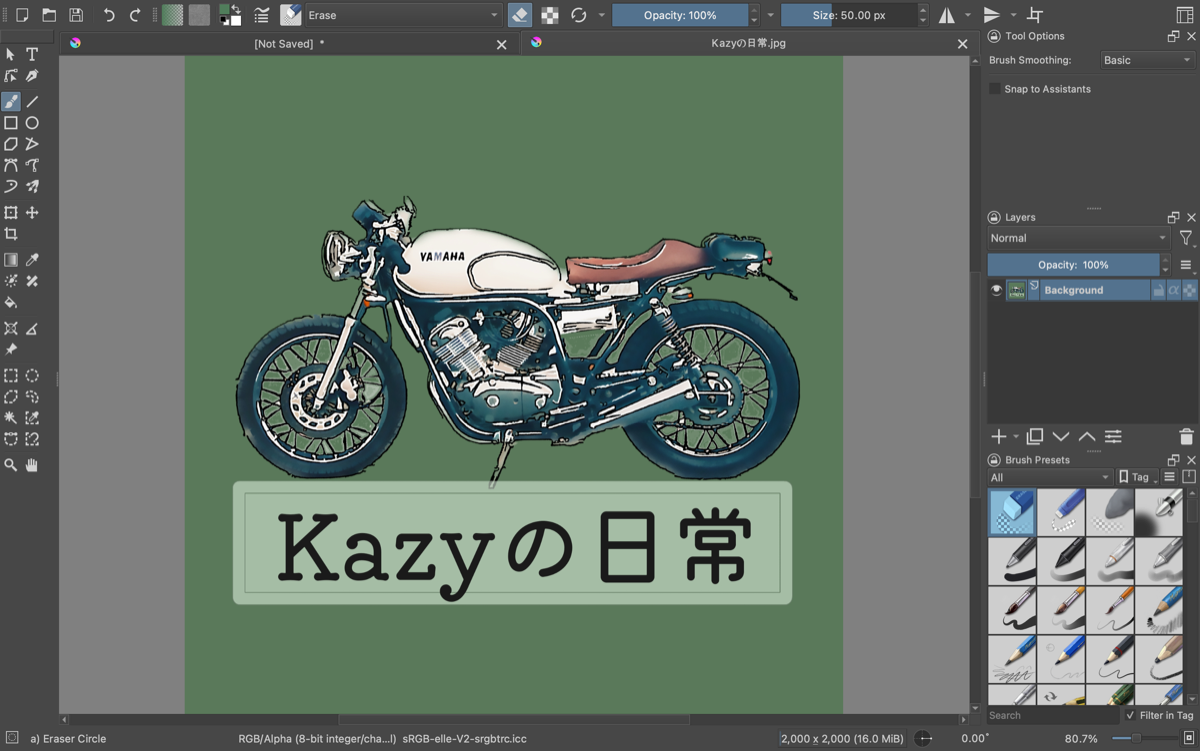
あとは、図形を挿入することもできます。その時は、右にある「Opacity:透明度」を調整して入れます。
透明度は、背景色といれた文字の色に注意して見やすい色に調整します。
Step 5:最終的なロゴを.jpegに書き出す

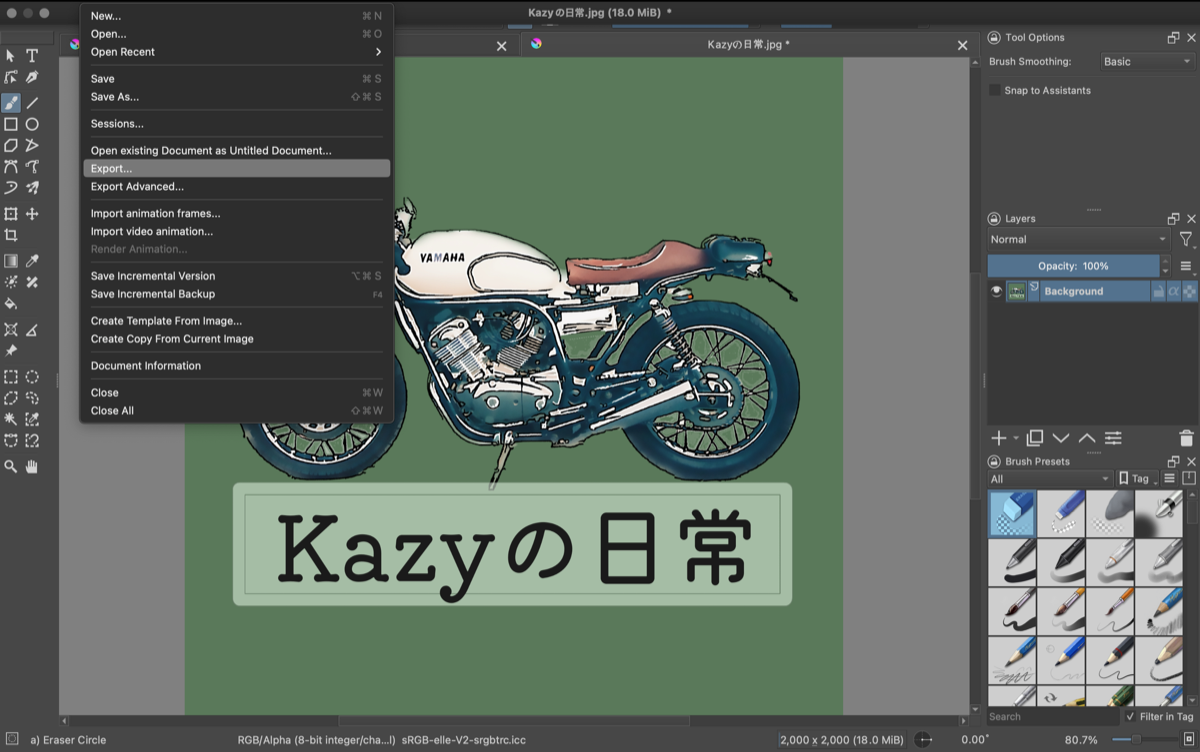
最後にするのが、書き出しです。
作成したロゴを画像ファイルとして使えるように処理していきます。

左上の「ファイル>書き出し」からロゴを書き出します。
この時に、フォーマットはjpegなどの画像フォーマットにしましょう。一番汎用性が高くどこでもつかえるので安心して使えるフォーマットになります。
これでロゴの完成となります。お疲れ様でした!
ここで休憩。
電子レンジで手軽に本格チャイが作れるティーバッグはいかがでしょうか。
チャイ好きなあなたに、とてもおすすめできる一品です。
「モクシャチャイ」公式サイトはこちらから

まとめ

いかがだったでしょうか。
無事に自分でロゴ、作ることができましたか?
Kritaの作業が一番ハードルが高くて難しいと思いますが、今回使えるようになっておくと、次回からいろんなものが自分で作れるようになります。
頑張って作れるようになってみませんか?
今回もご覧いただきありがとうございました。
それではまた次回。

Kazy・かじー
クリエイティブな事が好きなITエンジニア。
2020年にトロント🇨🇦に1年間語学留学したのち、日本と海外の情報格差を認知。
50年後に生きる情報を発信しようと決意。
2020年10月にブログ『Kazyの日常。〜Having a Better Life〜』を開設。
2024年現在で4年目のブロガーとなり、通算530,000PVのブログとなりました。
好きなバイク・DIY・カフェ・自己啓発などを主に執筆。
多数のコメントをいただきながら、楽しく毎週執筆をさせていただいております。
皆様のコメントやDM、お待ちしています。



コメント